What to Do When Facing Water Damage in Your Oakville Home: A Comprehensive Guide to Restoration
Water damage can strike any home, causing significant stress and financial burden for Oakville residents. Whether it’s from a burst pipe, heavy rainfall, or a malfunctioning appliance, the effects of water damage restoration can be devastating if not addressed promptly and effectively. In this comprehensive guide, we’ll outline the essential steps to take when facing water damage in your Oakville home, empowering you to mitigate the damage and restore your property to its former state.
Understanding the Scope of Water Damage:
Before diving into the restoration process, it’s crucial to understand the scope of the water damage. Assess the affected areas of your home, including walls, floors, ceilings, and furniture. Take note of any visible signs of water damage, such as wet or soggy materials, discoloration, and mold growth. By identifying the extent of the damage, you can better prioritize your restoration efforts and communicate effectively with professional restoration services.
Step 1: Ensure Safety First
The safety of you and your family should always be the top priority when dealing with water damage. If the water damage is extensive or if there are safety hazards such as electrical wires or structural damage, evacuate the premises immediately and contact emergency services. Once it’s safe to do so, turn off the power and water supply to prevent further damage and reduce the risk of electrocution.
Step 2: Remove Excess Water
Once the immediate safety concerns have been addressed, it’s time to remove excess water from your Oakville home. Use mops, towels, and wet/dry vacuums to soak up standing water from floors and surfaces. If the water damage is extensive, consider renting or hiring professional-grade water extraction equipment to expedite the process.
Step 3: Dry Out the Affected Areas
Proper drying is essential to prevent mold growth and further structural damage. Open windows and doors to promote airflow, and use fans and dehumidifiers to accelerate the drying process. Pay special attention to hidden areas such as wall cavities and under flooring, as moisture trapped in these areas can lead to long-term issues if not properly addressed.
Step 4: Salvage and Clean Personal Belongings
Once the affected areas have been dried out, assess your personal belongings for damage. Remove any items that have been irreparably damaged by water and salvage those that can be saved. Thoroughly clean and disinfect salvageable items to prevent mold growth and odors.
Step 5: Address Mold and Mildew
Even small amounts of moisture can lead to mold and mildew growth if left unchecked. Inspect your Oakville home for signs of mold, paying close attention to areas that were affected by water damage. If mold is present, consult with a professional mold remediation specialist to safely and effectively remove it.
Step 6: Repair and Restore Damaged Areas
Once your Oakville home is free of moisture and mold, it’s time to repair and restore any damaged areas. This may include replacing drywall, flooring, and insulation, as well as repairing or replacing damaged fixtures and appliances. Consider enlisting the help of a professional water damage restoration company to ensure thorough and timely repairs.
Step 7: Take Preventative Measures
To minimize the risk of future water damage, take proactive measures to protect your Oakville home. Inspect and maintain your plumbing system regularly, including pipes, fixtures, and appliances. Install a sump pump and consider waterproofing vulnerable areas such as basements and crawl spaces. Additionally, ensure that your home insurance policy provides adequate coverage for water damage restoration.
Water damage can be a daunting challenge for Oakville homeowners, but with the right approach, it’s possible to mitigate the damage and restore your property to its former glory. By following the steps outlined in this guide and enlisting the help of professional restoration services when needed, you can navigate the water damage restoration process with confidence and peace of mind. Remember, swift action is key when facing water damage – so don’t hesitate to take the necessary steps to protect your Oakville home and safeguard your family’s well-being.
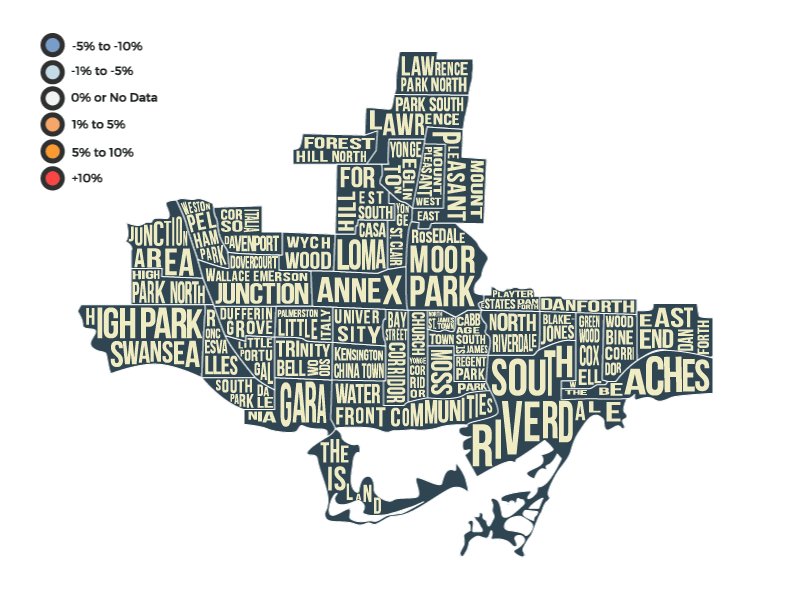
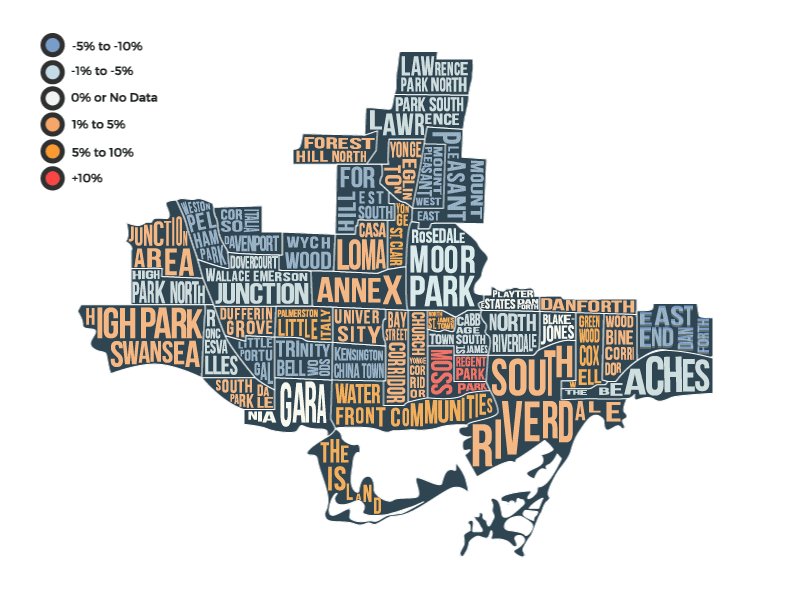
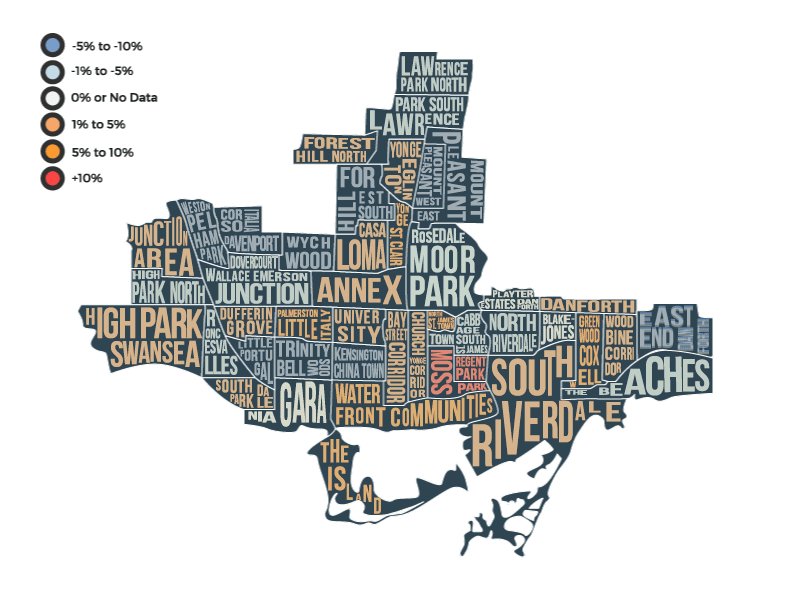
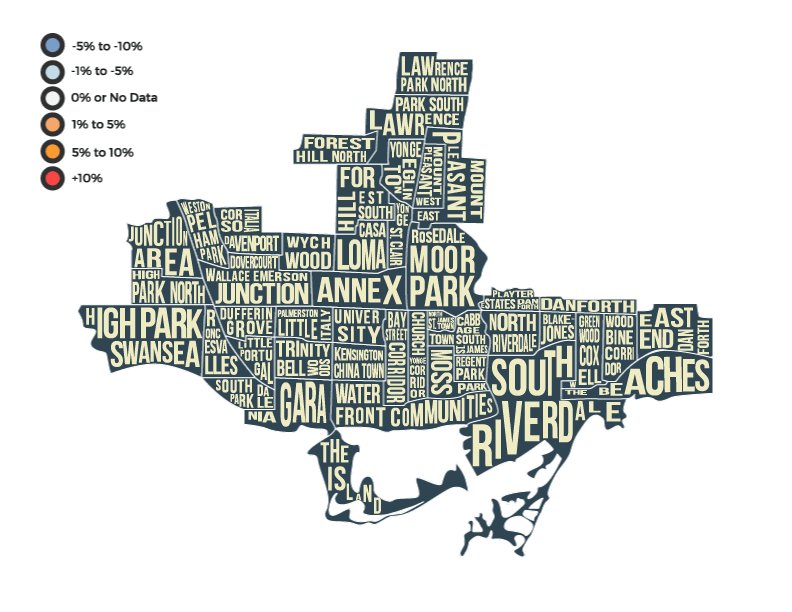
Places to Buy Condos in Toronto
Buy condos in Toronto to live the high life and to enjoy the cultural attractions that the city has to offer. This includes many of the facilities that you would find in a modern, cosmopolitan city such as schools, hospitals, shopping malls and parks. Toronto is Canada’s most populous city and is a great place to live for anyone from all walks of life. Buy condos in Toronto and take advantage of all the great things this area has to offer. Here are some of the top reasons why it makes a good idea to purchase real estate in the Greater Toronto Area.

There are many public recreational areas in the city. These areas include a major public park which can offer activities for people of all ages, as well as parks within the downtown area. There are also playgrounds and outdoor arenas in many of the areas. Toronto has become very involved with recycling and has created a list of buildings and properties that are green-certified. This means they meet certain environmental standards and can be safe for the community to go to when they need to park or buy food and other products.
Parks are a popular attraction for families and kids. They offer children the chance to run around and play, as well as getting exercise. Many of the parks in the city also have art studios, where parents can leave their kids for hours and enjoy hours of entertainment and mental stimulation. For busy parents, it is also possible to get a babysitter while living in one of these trendy areas.
 Living in Toronto means you will have access to many different types of cuisine. This means buying groceries and cooking your own meals at home. Buy a home in the Greater Toronto Area and you can have your choice of gourmet restaurants or fine Chinese or Italian cuisine in the area. The area also offers a variety of cafes and eateries for people who like to shop. If you are looking for a good coffee shop or even a sit down eatery, this area has them all.
Living in Toronto means you will have access to many different types of cuisine. This means buying groceries and cooking your own meals at home. Buy a home in the Greater Toronto Area and you can have your choice of gourmet restaurants or fine Chinese or Italian cuisine in the area. The area also offers a variety of cafes and eateries for people who like to shop. If you are looking for a good coffee shop or even a sit down eatery, this area has them all.
When it comes to recreation, there is plenty to do. There are so many sporting events in the area, from baseball to basketball to football, and more. You can also go boating, go hiking, or take a bicycle ride through any of the gorgeous parks in the area. There is also the opportunity to play games at a local recreational facility, which is popular with families and young professionals who want a good game of sports or a new hobby.
Living in Toronto is something that every resident can appreciate. Whether you are young or old, everyone can find something to do and experience in the Greater Toronto Area. If you are in the market to buy condos in Toronto, this is the place to look. With a low crime rate, a wide range of amenities and top-notch quality of life, Toronto is a great place to buy a home. Even if you just need a place to live, the area offers so much more than most cities.
What Is The Right Time For Replacing The Windows Of Your House?
Windows and doorsare the primary protection measures that every house includes. Like everything else in your house, you have to take care of the windows as well. You can protect your house interior from heat and other weather conditions simply by closing the windows. However, no matter how much you take care of your house’s windows, those will get damaged with time. Replacing the windows at the right times is necessary to protect your home from rain and heat. How do you determine the right time to replace the windows of your house? Generally, repairing the windows solve your problems most of the time. But once the windows are completely damaged, you will see some signs. If you find those signs in your house’s windows and doors, consider replacing those as soon as possible.
Let’s check out the signs that help you understand if the windows need replacement or not.

When should you replace the windows of your house?
- One of the main functions of a window is to reduce outside sounds. A window stops outside sounds from entering your house and helps to maintain a calm environment. A damaged window won’t be able to block outside sounds as it should. You will hear more sounds if your house is nearby the main road or busy area. If the windows cannot stop the outside sounds from entering your home, it’s time to replace them.
- The window glasses will keep breaking down frequently after several repairments. Once a window gets damaged, you won’t be able to repair that permanently. That window will keep getting damaged again and again. In such a case, you shouldn’t spend money on repairment of the damaged window. Instead, you should replace the window.
- If a window is no longer suitable for using, it will get blocked. You might find difficulties while opening or closing the window if it is damaged. A damaged window is likely to be jammed frequently. Sometimes it can be jammed in such a way that you can’t even move the window a bit. You will have to call up the local window mechanic to fix the jam in such a case. If this is happening with you repeatedly, think about replacing the window.
- The window’s glass won’t be efficient enough in stopping sunlight from coming inside; even when the window is shut, your room might get heated due to sunlight if the window is damaged. To avoid such a condition, you should replace the old window with a new one.
- The condition of the window frames is essential to notice. If a window is damaged, its frames will get softer than before. Apart from that, the window frame might become unable to hold the window glass steadily. If you notice such a condition, replace the window as soon as possible. Otherwise, the window glass might get broken during storms and similar conditions.
Check the windows of your house properly to understand the conditions of those. If you find out any of the above-mentioned issues, you must replace the windows.
 84
84
Projects You Can Build Using The Leftover Decking Materials
Have you constructed a new deck in your home recently? Do you have a lot of leftover decking materials? Do you know that you can make quick and easy building projects by using all the leftover building materials? If you are one of the persons who do not like to waste good building materials, check the following building projects idea shared by some of the most creative deck builders.
Planter Box
Do you have a green thumb? Then why not make a planter’s box by using all those leftover decking materials. The decking material is also suitable for building raised garden beds. If you think that this is too much work, then consider the time and effort you have to spend to go to the store and buy the readymade ones.
Building your own planter’s box from the scraping material will also save you quite a lot of money. All in all, building the planter box would create a win-win situation for you. If your deck building materials are made of mineral-based composite, then your planter’s box will stay intact year after year.

Bird House
You can create nesting heaven for the bird coming to your garden. The birdhouses are quite easy to make, and you do not need a lot of materials for building them as well. You can make one on your own, or involve your kids in making the nest. It would be a fun activity and good for the birds as well.
Play Kitchen for Kids
Let your kids enjoy the messy fun by building them a mud kitchen outside of your home. Deck builders point out that it does not take a lot of decking materials for creating a mud kitchen for your children. It will help you to make sure that your kids can have fun without making your home messy.
Deck skirting
You don’t always have to make other staff with the leftover building material. You can use the materials for enclosing the underside of your deck. Install the boards horizontally or vertically to give your deck a more contemporary look. Do some internet research to find perfect deck skirting information.

Outdoor Bar/ Kitchen
Enhance the utility of your outdoor space by building an outdoor kitchen. Such a kitchen or bar is perfect for enjoying the festivities outdoors. It will also help you to throw BBQ parties for your friends and family members on beautiful summer days.
Furniture
Have you bought all the necessary furniture for your deck? If no, then don’t bother buying any. You can use the leftover decking materials for building furniture for yourself. If you do not trust your ability for making pieces of furniture, call in any experienced carpenter for help.
Privacy Screen
Are you worried about the privacy of your deck? You can use the leftover decking materials for building a privacy screen for yourself. It will keep your pesky neighbours out of your hair and will create a secluded space where you can enjoy the solitude yourself.
So, these are some of the other building projects that you can complete with the help of the leftover decking materials. If you want more building project ideas, then get in touch with the experienced deck builders today.
WHY IS GARAGE DOOR INSTALLATION IS NECESSARY
Installing a new garage door is indeed a very tiresome and a time taking process. However getting a new garage door installed is indeed the best thing you can do for garage.

- Safety: One of the main reasons why people install new garage doors is because of better safety. If you are a person who loves your cars more than you yourself, you would want to protect your car like a baby. It is indeed justified to want the best security for one’s car considering the heavy and expensive mechanisms cars are made up of. If you live in a locality where thefts are common, it is the best for you to install a high security garage door to protect your belongings.
- Security: With increased technology, now security systems are getting more and more advanced. Nowadays, some garage installations also come with face recognition technology that open up only with your face. Some advanced versions of security systems also come with retina scanning technology. All these recent developments make guarantee the security of your car and other precious belongings.
- Appearance: When you are designing your house and garage, you should also choose a good designer door installation to make your home look even more aesthetically pleasing. Nowadays, garage door installations come in variety of shapes and sizes making it easier for you to pick one that matches with the colour of your house. A hi fi garage door installation immensely contributes to the looks of your home in totality. The next time you want to give your house a fancy twist, do consider getting designer garage door installations.

- Insulation capacities: Nowadays, many garage door installations come with insulation so that the garage remains neither too hot nor to cold in case of extreme weather conditions. The next time many guests decide to come up unexpectedly, you can easily use the garage as a guest room to accommodate a few for the night without it getting uncomfortable for anyone. The insulation will make sure that your guests are neither too hot nor to cold.
- Home value: If you are planning to sell your home in the near future, you will be delighted to know how installing a door substantially increases the value of your home. Imagine you have to choose between a house without a door installation and a one with a very hi-fi door. Which one would you choose? Yes. The one with the amazing garage door installed. A good garage door installation also provides your prospective buyer with a sense of increased safety due to the advanced technology of your garage installations.
The list goes on and on when it comes to why you should consider getting garage door installations. If you are looking for the best garage door installations, you should take the opinion of an experienced company like Capital Garage Door Orleans before you purchase one. There are many firms which provide the best garage door installations; however do take your time and weigh out the best options in your hands.
How Do I Know If My Air Ducts Need To Be Cleaned
Air duct cleaning is perhaps the best way to improve the indoor air quality of your home. Without cleaning the air ducts of the HVAC system regularly, you enhance the chances of potential respiratory problems for you and your family.
Even though you should perform an air duct cleaning regularly and often, some telltale signs indicate that it’s time for cleaning them yet again. If you know about the signs, it would be easier for you to watch out for them. Here are some signs that appear when your air duct requires attention.

Dust
If you see a layer of dust on your mirrors, furniture, or other stuff in your home, know that it’s a sign that you need to clean your air ducts. You might also notice a small gale of dust coming out from the air registers as soon as you start the HVAC system. That is also a great sign that there are dust build-ups in the air ducts which should be cleaned at the earliest.
Odor
If you get a bad smell coming out of the air ducts, you should start cleaning it immediately. The best way to make sure that the odor is coming out of the air duct is to sniff around the air registers of the rooms. When you are sure that the origin point of the odor lies in the air duct, call the professionals for air duct cleaning and sort out the problem.
Visible Molds
You just have to keep your eyes open to register this sign. If you see even a single spot of the brown or grey mold around your air registers, know that it’s time for cleaning the ducts. Sometimes you can see the deadly black mold or the mildews growing around the air registers. If that happens, take immediate actions.
If by chance the mold is growing only in the air registers, then cleaning it might suffice to root out this problem. However, it is difficult for a layman to judge the origin point of the mold. You have to take the help of the professionals to check the condition of your air ducts and to clean out the mold completely.

Uneven Air Flow
If you notice the heating and cooling effect, as well as the flow of the air, is drastically different in different places of your home, know that there are some problems in your air registers. A quick examination by the air duct cleaning professionals can sort out this problem.
Regular Health Issues
If you think that you, or most of the members of your family, are suffering from cough and cold, lacking in focus and even experiencing respiratory troubles, you should clean the air ducts right away. The dust and the debris of the HVAC air ducts can very well be the culprit for these diseases.
There is no doubt that air duct cleaning of your HVAC system is the best way to make sure that the system performs optimally. However, if you see any of these signs in between the cleaning periods, don’t hesitate to call the professionals.
What To Look For While Choosing The Best Kitchen Cabinets In Mississauga
Imagine you are new to the city of Mississauga in the Canadian province. Setting up a house in a new city can be a difficult task. And one of the most important things that need to be taken care of is designing the kitchen. The kitchen is probably the most essential part of any house.
Therefore, the kitchen of any house should be perfectly designed to suit the user. And one of the most important elements required while setting up a good kitchen to set up amazing Mississauga kitchen cabinets. So, now what is it that should you keep in mind while choosing the perfect kitchen cabinets?

What are the different factors that play a role in you selecting the perfect kitchen cabinet for your house in Mississauga?
-
The brand of the kitchen cabinet
Kitchen cabinets are an extremely important part of any kitchen. They need to have a long life. There might be some brands that offer kitchen cabinets in Mississauga that look good in style but may not last very long as they might bubble up or fall apart. Make sure you choose a kitchen cabinet from a brand that also offers you good quality along with the style. Quality is more important than how a kitchen cabinet looks because you need the cabinets to stay for a long time without any damage. If you buy one with not much quality, then you might have to replace far more often than you prefer.
-
The spacing in your kitchen
Cabinets are an excellent choice for creating some more storage space in your kitchen. They fit perfectly into the walls etc. without coming in anyone’s way and yet they can store so much. In Mississauga, creating kitchen cabinets is the best way to change the spacing plans in your kitchen. There are cabinets that save the space too because by storing something in the kitchen cabinets that fall back into a wall etc. you create more space for movement in your kitchen. And that is how something as simple as kitchen cabinets could change the whole look of your kitchen.

-
The different kinds of kitchen cabinets
Kitchen cabinets come in many different types. While selecting a kitchen cabinet style for your brand new kitchen, make sure you choose one that suits you and your lifestyle the best. The cabinets are required for storing things basically, so choose wisely, keeping your kitchen plan and other requirements in mind. One of the main 2 types of kitchen cabinets is custom made and stock cabinets. Stock cabinets are basically ready-made kitchen cabinets that can be bought and installed in a jiffy. Custom made cabinets are usually made according to your requirements and needs and then installed later on.
There are many other factors too that you need to keep in mind while selecting and buying a kitchen cabinet for your kitchen such as the style, size, price of the cabinets etc. You can also donate your old cabinets from your kitchen if you are planning to get new ones fixed. So, happy cabinet shopping!
When Is The Best Time To Replace Your Doors And Windows
Ontario sometimes faces extreme weather conditions making it absolutely necessary to have the best quality doors and windows. The best quality doors and windows protect you from extreme weather conditions, pollution and in the worst-case scenarios even theft and burglary.

What people don’t know about doors and windows is that they need to be replaced once in a while. Due to the amount of protection they provide, they are susceptible to wearing out with time. It is always better to replace them before they break down as that is very dangerous and inconvenient.
Here is how you know that it’s time to replace your doors and windows.
- You have difficulty while opening and closing them: Windows and doors Mississauga face a lot of extreme conditions. Whether it be rain or a snowstorm or a very sunny day, windows and doors get the brunt of it all. No matter how much you maintain them, there comes a time where maintenance no longer has any effect. Once you start noticing your doors and windows getting rickety or rusty, it is about time you get them changed.
- Defective insulation: When you start noticing your insulation not working properly, it’s possible because of leaks in your doors and windows through which the air is passing. Until and unless you replace or fix your doors or windows, you will not get the full benefit of your insulation.
- Your windows and doors are shaking. It may be that due to prolonged use, your windows and doors have become loose. It is better that you replace them because they could result in dangerous mishaps and unwanted situations.
- They are impossible to clean. Windows and doors add massively to the entire look of the house. If they look dusty and old, your house will still fail to look good no matter how much you try and decorate it.
- You’re renovating your house. The above maybe some of the major reasons why you should consider replacing your doors and windows. However, a simpler reason may be that you are renovating your whole house and need your doors and windows to match your renovated house. With so many different kinds of doors and windows available in the market, it is only justified if you want nice and sleek looking doors and windows for your newly renovated house instead of the older ones.

Whatever be the reason it is an undeniable fact that doors and windows need to replace at a regular interval for best performance. Toronto windows and doors are especially susceptible to breakage due to bad weather conditions throughout the year.
If you are a resident of Toronto and are planning to buy the best toronto windows and doors, it is best if you start looking now. Shopping for doors and windows might be the most tiring thing to do. However, please make sure you take your time and take expert advice if needed. For more information about Toronto windows and doors click here!
 October 22, 2019
October 22, 2019
The Story of The Baker
A story we often tell when we get asked what Project House is all about, is one about a Baker who loves to bake pies. We’ll call him The Baker. The Baker made pies all of the time. His pies were well-loved by his family, who demanded pies for every conceivable occasion. His pies were delicious and better than anything available in a shop. Over time, The Baker started making pies for his kids’ fundraising events, for his friends and their friends, and before he knew it, his pies were in such high demand that he had a business on his hands and he needed to hire some helpers and find a community kitchen space several days a week just to keep up with the orders.
 October 22, 2019
October 22, 2019
PH Team Member Spotlight: Sandi Callender
Sandi is Project House’s Engagement Manager. Her many responsibilities include welcoming and onboarding new clients, training new team members, tracking all of our projects, and keeping on top of monthly commitments and events. Sandi joined our team in March 2015 and she has been instrumental in helping us keep the trains running on time ever since!


